Hi,
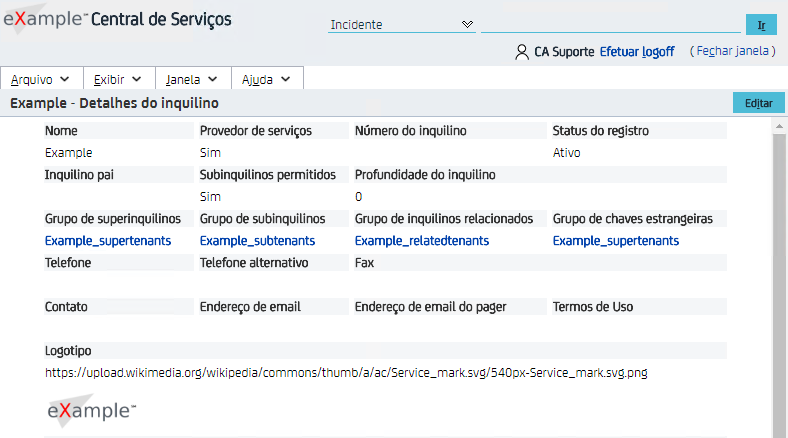
I was facing a little issue when using a custom logo for tenants, but I managed to resolve it, so I'm sharing the solution here. SDM allows us to use a custom logo for different tenants, providing them a branded tool without complex customizations:

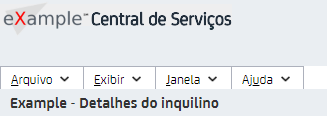
However, looking closely, we see that there is no space between the custom logo and the window border:

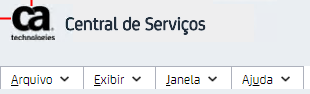
This doesn't happen when the CA logo is used (spaces in red):

I found out that the two logos uses two different CSS classes: CA_logo and gn_container_no_padding (for custom tenant logo). This is defined in generate_logo_product_name_html function of window_manager.js file.
The solution is simply using CA_logo class in all logos, replacing gn_container_no_padding by CA_logo in the function:
if ( typeof ahdframe == "object" && ahdframe != null &&
typeof ahdframe.argTenantLogo == "string" &&
ahdframe.argTenantLogo.length > 0 )
lpn_html += '<td class="gn_container_no_padding"><img id="logoImg" src="' + ahdframe.argTenantLogo + '"' +
' class="logo_img" alt="' + ahdframe.argTenantLogoAlt + '"></td>';
else if ( typeof ahdtop.cfgMultiTenancy == "string" &&
ahdtop.cfgMultiTenancy != "off" &&
typeof ahdtop.cstTenantLogo == "string" &&
ahdtop.cstTenantLogo.length > 0 )
lpn_html += '<td class="gn_container_no_padding"><img id="logoImg" src="' + ahdtop.cstTenantLogo + '"' +
' class="logo_img" alt="' + ahdtop.cstTenantLogoAlt + '"></td>';
else
lpn_html += '<td class="CA_logo"><img id="logoImg" src="' +
ahdtop.usdImg["circleca"] + '" class="logo_img" alt="C A Technologies"></td>'; |
Thanks,
Diogo